- Published on
配置VSCode来帮助写博客
- Authors
- Name
今天的一些事情
今天早上在车里多玩了会手机,没想到也会落枕。比较奇怪的经历。看来也不是只有睡觉才会落枕。
关于AI编程
Claude Sonnet 3.7 发布了,试用了一下,非常强大。最近准备了解一下使用 api 来调用 AI 服务。先大致了解一下价格,再决定要不要使用。我们要做的是拥抱变化。
配置 vscode 来帮助写博客
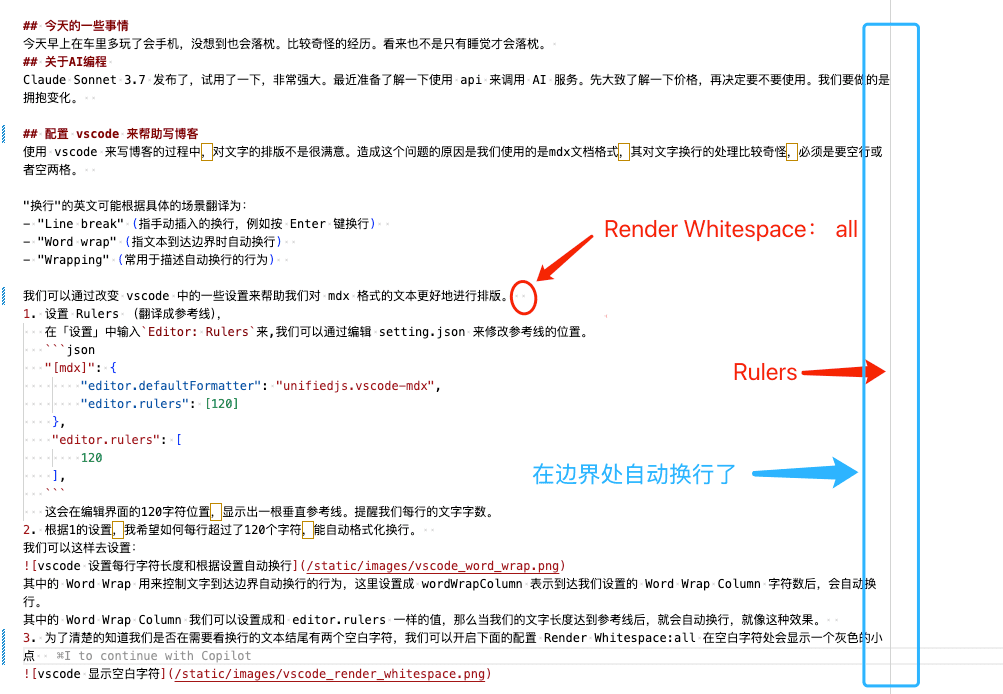
使用 vscode 来写博客的过程中,对文字的排版不是很满意。造成这个问题的原因是我们使用的是mdx文档格式,其对文字换行的处理比较奇怪,必须是要空行或者空两格。
"换行"的英文可能根据具体的场景翻译为:
- "Line break" (指手动插入的换行,例如按 Enter 键换行)
- "Word wrap" (指文本到达边界时自动换行)
- "Wrapping" (常用于描述自动换行的行为)
我们可以通过改变 vscode 中的一些设置来帮助我们对 mdx 格式的文本更好地进行排版。
- 设置 Rulers (翻译成参考线), 在「设置」中输入
Editor: Rulers来,我们可以通过编辑 setting.json 来修改参考线的位置。这会在编辑界面的120字符位置,显示出一根垂直参考线。提醒我们每行的文字字数。"[mdx]": { "editor.defaultFormatter": "unifiedjs.vscode-mdx", "editor.rulers": [120] }, "editor.rulers": [ 120 ], - 根据1的设置,我希望如何每行超过了120个字符,能自动格式化换行。
我们可以这样去设置: 其中的 Word Wrap 用来控制文字到达边界自动换行的行为,这里设置成 wordWrapColumn 表示到达我们设置的 Word Wrap Column 字符数后,会自动换行。 其中的 Word Wrap Column 我们可以设置成和 editor.rulers 一样的值,那么当我们的文字长度达到参考线后,就会自动换行,就像这种效果。
其中的 Word Wrap 用来控制文字到达边界自动换行的行为,这里设置成 wordWrapColumn 表示到达我们设置的 Word Wrap Column 字符数后,会自动换行。 其中的 Word Wrap Column 我们可以设置成和 editor.rulers 一样的值,那么当我们的文字长度达到参考线后,就会自动换行,就像这种效果。 - 为了清楚的知道我们是否在需要看换行的文本结尾有两个空白字符,我们可以开启下面的配置 Render Whitespace:all 在空白字符处会显示一个灰色的小点

最终的效果如下图: